Design Systeme
Vorteile eines Design Systems für euer Team und eure Produkte

Wie gewährleisten wir die konsistente Qualität von Benutzeroberflächen?
Wie vereinfachen wir Konzeption und Entwicklung und werden schneller in der Umsetzung?
Wie vermeiden wir es, Designentscheidungen immer wieder neu zu treffen?
Bei diesen Fragen in der Produktentwicklung kann ein Design System helfen. Aber zuerst…
Design System – was ist das überhaupt?
Design Systeme sind für Produkte und Marken im digitalen Raum das, was im Analogen einmal Brandbooks und Corporate Design Manuals waren. Mit anderen Anforderungen und Arbeitsweisen im digitalen Design – wie Verknüpfung über mehrere Produkte und interdisziplinäre Teams hinweg, die sich z.T. zeitgleich in agilen Prozessen bewegen – kann aber kein statisches Manual mithalten. Ein Design System stellt einen ebenso agilen Schauplatz bereit. Aus diesem können sich verschiedene Nutzer:innen in unterschiedlichen Szenarios bedienen und damit ihre Arbeit schneller, produktiver und im Sinne der Produktmarke gestalten.

Ein Design System ist ein wachstumsfähiges, interaktives Regelwerk aus visuellen und textlichen Inhalten und Prinzipien sowie deren Erläuterungen.
Es zeichnet sich durch direkte, praktische Verwendbarkeit für verschiedene Nutzergruppen aus, denen es hilft, Produkte im Sinne der Markenausrichtung zu gestalten.
Kernaufgabe eines Design Systems ist es, bei hoher Produktivität die Konsistenz von Design und Kommunikation eines oder mehrerer Produkte im Markenkosmos zu sichern.
Die Vorteile eines Design Systems
Unsere Auftraggeber haben erkannt dass ein Design System in zweierlei Hinsicht positiv auf die Organisation und die Produkte wirkt: Einerseits optimiert es die Prozesse im Product Development (gemeinsames Verständnis, Prozesse, Skalierbarkeit, Pflege), andererseits sorgt es für eine gleichbleibend qualitätsvolle Gestaltung und Umsetzung des Look & Feel (einheitlicher Einsatz und Look sowie Machart von Komponenten).
🚀 Euer Produkt oder Service wird durch ein einheitliches Look & Feel zu einem konsistenten Erlebnis für eure Nutzer:innen. Und wenn ihr mehrere Produkte habt oder plant, hilft ein Design System umso mehr ein übergreifend positives Markengefühl zu gewährleisten.
🖼️ Design und Konzeption profitieren maßgeblich, denn sie bauen mit einem Design System ein Tool auf, dass ihnen Arbeit abnimmt. Je weiter das Produkt voranschreitet, desto mehr Features und Design Elemente wurden bereits konzipiert und in das System eingepflegt und stehen somit wiederverwendbar bereit.
🕹️ Entwicklungsteams bilden auch auf ihrer Seite das Design System in einer Library wie z.B. Storybook ab. Die allermeisten zentralen Bauteile liegen in Variablen vor. Auch größere UI Changes (wie die Einführung eines Dark Modes) passieren an zentralen Stellen und wirken sich automatisch auf alle Komponenten aus.
💰 Euer Business profitiert natürlich von der Konsistenz des Produktauftritts, der sich in der Markenwahrnehmung wiederspiegelt. Sobald die Arbeit mit einem Design System etabliert ist, ist vor allem der Zeit- und Kostenfaktor durch einfache Skalierung das Hauptargument.
Darf's noch etwas genauer sein? – Bestandteile eines Design Systems
1. Leitsätze für Design und Kommunikation aka „Design Principles“
Ein Design System, das funktionieren soll, braucht klare Regeln als Grundlage für Konzept- und Designentscheidungen. Dabei geht es nicht um entkoppelte Business-Visionen, sondern konkrete Leitplanken, die bei der Erstellung von Modulen und Prozessen den Weg weisen.
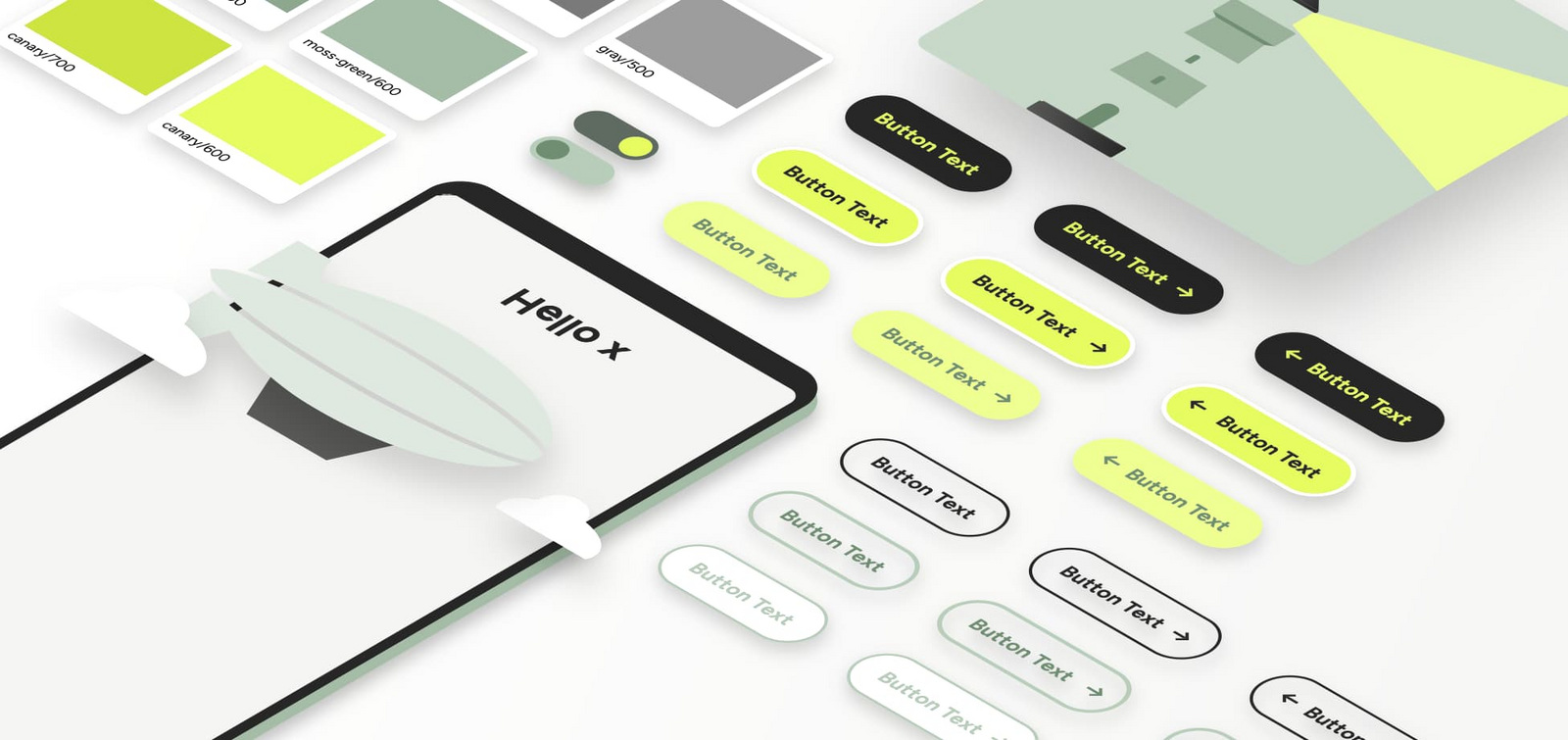
2. Designgrundlagen wie Farben, Typografie, Standard-Abstände aka „Design Tokens“ aka "Atoms"
Anders als im gedruckten Brandbook sind die Design Tokens wachsende Designgrundlagen. Steht zu Anfang vielleicht nur ein kleines Set aus Schriften, Farben und Spacings bereit, wächst das Set mit den Anforderungen – auf Basis der Principles – zu Definitionen von Iconsets, Schatten, Verläufen oder Animationsprinzipien.
3. Komponenten, aus denen sich Layouts zusammensetzen lassen aka „UI Kit“ aka "Pattern Library"
Modularität macht Design Systeme so effektiv. Komplexe Ansichten setzen sich aus kleineren Modulen (Navigation, Kacheln, Konfiguratoren, etc.) zusammen, die wiederum aus kleineren Komponenten wie Buttons, Texten, Listen, Toolbars oder Steuerelementen bestehen. Das System arbeitet in beide Richtungen. Werden neue Ansichten gebaut, bedient man sich aus bereits definierten Patterns. Sind diese nicht vorhanden, werden sie definiert und wiederum in das System aufgenommen.
4. Dokumentation aka "Specs"
Die Spezifikation ist das A und O, um ein Design System langfristig stabil zu halten. Knapp und präzise werden Bausteine und deren Verhalten beschrieben, um Übergaben zwischen Design und Entwicklung nahtlos zu gestalten und neue Kolleg:innen den Einstieg leicht zu machen. Bei Systemen die am Anfang stehen, kann die Dokumentation direkt im Design-Tool (z.B. Figma) genügen. Bei größeren Design Systemen helfen Tools wie Storybook und Online-Plattformen wie Frontify bei der Kommunikation.
5. Code aka "Code"
Tokens und Patterns existieren sowohl als Design als auch als Code. Die Spiegelung des Systems auf Entwicklerseite – inklusive konsistentem Naming von Variablen und Komponenten – beschleunigt die Entwicklung neuer Features, hilft aber auch immens bei der Qualitätssicherung.
Einführung eines Design Systems
Um ein Design System erfolgreich einzuführen, ist es hilfreich, es als eigenständiges, internes Produkt zu verstehen. Wir starten klein und mit einem minimalen, sinnvollen Umfang – zum Beispiel mit wenigen global eingesetzten Regeln, Komponenten oder Mustern. Dann optimieren wir die mit dem Design System verbundenen Arbeitsweisen und Prozesse, testen die Akzeptanz und lassen das Produkt „Design System“ schrittweise (mit-)wachsen. Auch das Refactoring verschiedener Produkte und Frontends kann dann schrittweise erfolgen.
Das ABER zum Schluss:
Design Systeme sind nicht immer die beste Lösung. Bei kleineren, in sich abgeschlossenen Projekten, fährt man unter Umständen mit einem sauber dokumentierten UI Kit besser. Ob ein Design System für euer Unterfangen der richtige Weg ist, können wir am besten im persönlichen Gespräch ausloten.
Lust auf die Vorteile eines Design Systems?
Lasst uns darüber sprechen.

Noch mehr vom Fach
User Research Methoden
Es gibt eine Vielzahl von mehr oder weniger verbreiteten Methoden. Die gute Nachricht: Es gibt fast immer ein passendes Tool in unserem Methodenkoffer.
Unsere Leistungen im Bereich UI Design
User sind immer in Interaktion. Mit ansprechenden und funktionalem Design erschaffen wir positive Nutzungserlebnisse.
Unsere Leistungen im Bereich UX Design
Nutzer verstehen, Probleme lösen, begeisternde digitale Erlebnisse schaffen.
